| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- svn commit
- 포스트그레스 설치
- Remmina
- svn dump
- docker 폐쇄망
- VirtualBox
- javax.servlet.GenericFilter
- Failed to download metadata for repo 'appstream'
- ant
- Cannot prepare internal mirrorlist: No URLs in mirrorlist
- svn update
- 프로젝트 네임변경 후 이클립스 로딩시 에러
- grep
- apt-get update 오류
- svn 변경된 파일 추출
- expected at least 1 bean which qualifies as autowire candidate
- xrdp
- postgres install
- Store password unencrypted
- svn 사용법
- WH question
- svn load
- mysql dml
- Oracle install
- svn log
- NEXUS
- svn 특정 리비전 사이 추출
- taskkill
- docker oracle12c
- svn
Archives
- Today
- Total
기억의 습작
json 정렬 본문
json 스트링이 한눈에 읽기 불편하게 한줄로 나열되어 있다면 to-be처럼 한눈에 보기 좋에 변경가능하다.
| as-is | { 'id' : 'ppusari', 'pw' : '1234', 'Input' : { 'Url' : 'http://www.google.com' }, 'Outputs' : [ { 'Key' : 'filename', 'PresetId' : 'webm' }, { 'Key' : 'filename2', 'PresetId' : 'h264', 'Captions' : 'test.smi' } ] } |
| to-be | { "id" : "ppusari", "pw" : "1234", "Input" : { "Url" : "http://www.naver.com" }, "Outputs" : [ { "Key" : "filename", "PresetId" : "webm" }, { "Key" : "filename2", "PresetId" : "h264", "Captions" : "test.smi" } ] } |
한줄로 길게 나타난 json 데이터를 자동 줄바꿈을 하여 보기 좋게 출력하는 소스
<style type="text/css">
body {
white-space: pre;
font-family: monospace;
}
</style>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
<script type="text/javascript" charset="utf-8">
$(document).ready(function() {
$("#convertBeautify").click(function(event) {
var jsonDataVal = $("#jsonTextArea").val(); // textarea의 데이터를 가져온다.
jsonDataVal = jsonDataVal.replace(/\\/g,''); // 특정문자 역슬러쉬 제거
var jsonData = JSON.parse(jsonDataVal); // json object로 만든다.
$("#convertResult").empty(); // 이전에 출력했던 데이터를 지운다.
$("#convertResult").append(document.createTextNode(JSON.stringify(jsonData, null, 4)));
});
});
</script>
기타 여러 사이트에서도 제공한다.
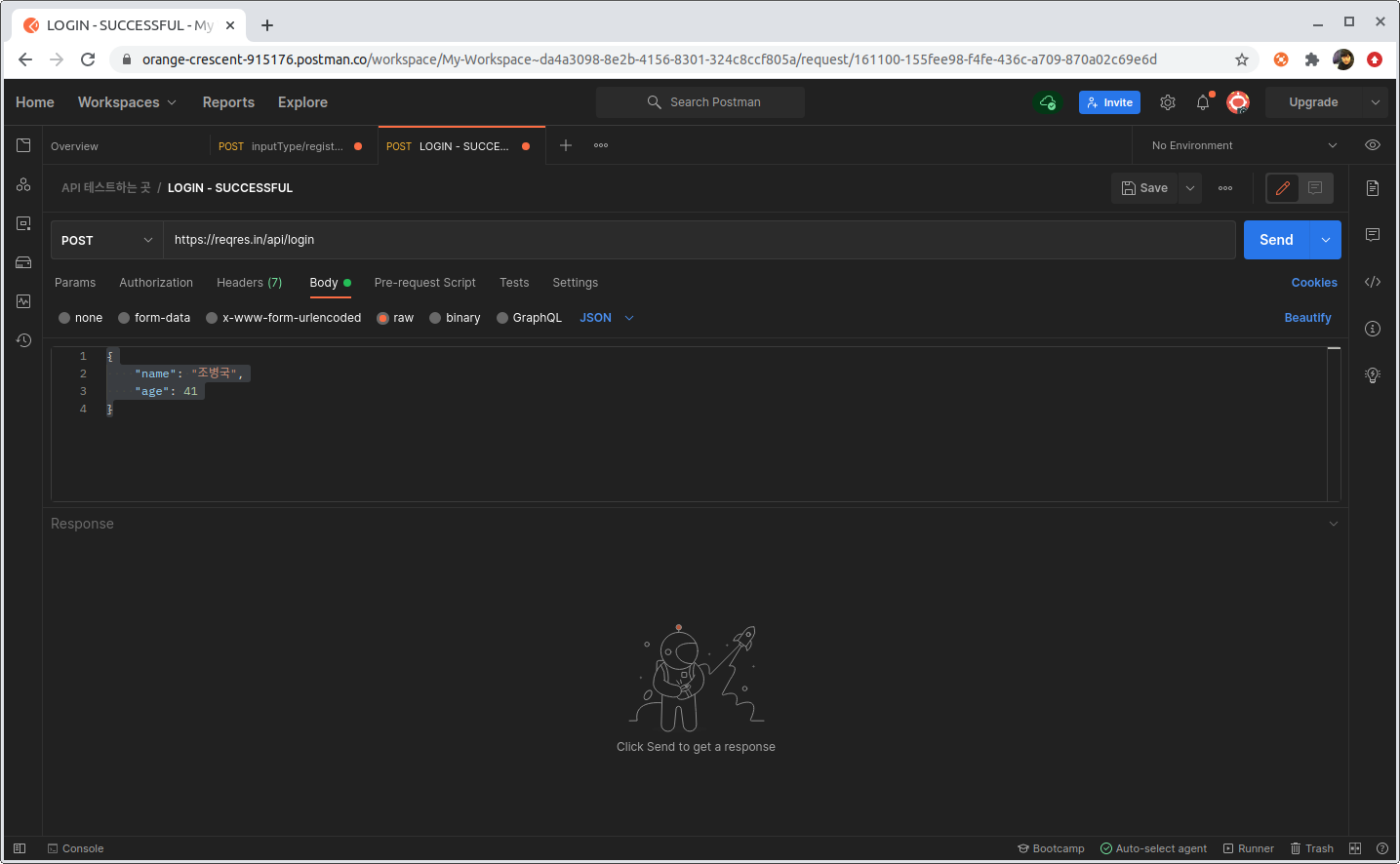
PostMan 에서도 Beautify 버튼을 통해 가능하다.

728x90
반응형
LIST